列表
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于JavaScript中的数组方法和循环,具有很好的参考价值,希望对大家有所帮助。【相关推荐:javascript视频教程、web前端】1、基本概念JavaScript
-
前端
本篇文章给大家带来了关于javascript的相关知识,reduce是数组原型对象上的一个方法,可以帮助我们操作数组。本文将和大家分享4个关于JavaScript中数组reduce的用法,希望对大家有所帮助。【相关推荐:javascript
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要为大家介绍了JS代理对象Proxy初体验简单的数据驱动视图,有需要的朋友可以借鉴参考下,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、web前端
-
前端
JavaScript 不提供任何内存管理操作。相反,内存由 JavaScript VM 通过内存回收过程管理,该过程称为垃圾收集。【相关推荐:javascript学习教程】既然我们不能强制的垃圾回收,那我们怎么知道它能正常工作?我们对它又了
-
前端
本篇文章给大家带来了关于javascript的相关知识,主要介绍了JavaScript数组实例的9个方法,文章围绕主题展开详细的内容介绍没具有一定的参考价值,需要的朋友可以参考一下。【相关推荐:javascript视频教程、web前端】前言
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要为大家介绍了JavaScript手写异步加法asyncAdd方法详解,有需要的朋友可以借鉴参考下,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、
-
前端
本篇文章给大家带来了关于javascript的相关知识,主要为大家介绍了JavaScript中使用toLocaleString数字格式化处理详解,有需要的朋友可以借鉴参考下,希望能够有所帮助。【相关推荐:javascript视频教程、web
-
前端
本篇文章给大家带来了关于javascript的相关知识,主要介绍了JavaScript ECMAScript 6(ES2015~ES2022)所有新特性总结,文章围绕主题展开详细的内容介绍,具有一定的参考价值,下面一起来看一下,希望对大家有
-
前端
如何写出干净的JS代码?下面本篇文章就来给大家整理分享5 个写出干净 JavaScript 的小技巧,希望对大家有所帮助!降低阅读负担,启发创作心智,轻松学习 JavaScript 技巧,日拱一卒,jym,冲~1. 将数字定义为常量我们常常
-
前端
本篇文章给大家带来了关于javascript的相关知识,主要介绍了JavaScript中异步与回调的基本概念,以及回调地狱现象,本文主要介绍了异步和回调的基本概念,二者是JavaScript的核心内容,下面一起来看依稀啊,希望对大家有帮助。
-
前端
本篇文章给大家带来了关于javascript的相关知识,主要为大家介绍了使用 JS 复制页面内容的三种方案详解,有需要的朋友可以借鉴参考下,希望能够有所帮助。【相关推荐:javascript视频教程、web前端】现在有很多第三方插件能够实现
-
前端
本篇文章给大家带来了关于JavaScript的相关知识,其中主要为大家介绍了JavaScript前端迭代器Iterator与生成器Generator讲解,有需要的朋友可以借鉴参考下,希望能够有所帮助。【相关推荐:javascript视频教程
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于JavaScript和ECMAScript之间关系的相关问题,ECMAScript 也是一门脚本语言,缩写为ES,通常看做JavaScript的标准化规范,下面一起来
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于使用const声明常量的相关问题,const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改,下面一起来看一下,希望对大家有帮助。【相关推荐:j
-
前端
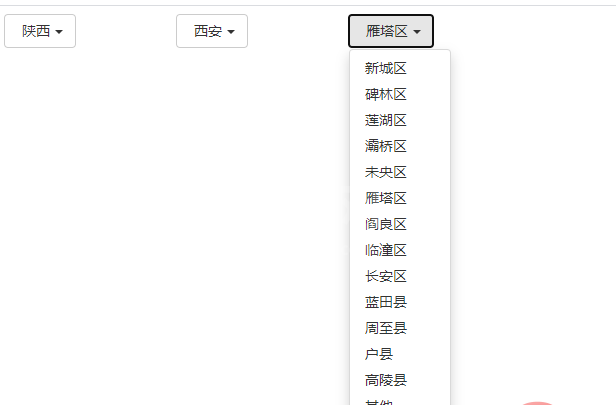
思路:每一个下拉菜单作为一个组件,可以接收一组数据,根据数据内容不同生成不同的菜单选项。三级之间的关联通过事件抛发来实现。数据从后台获取。当点击省份菜单选择陕西时,菜单组件会通过事件抛发把当前的省份抛发出来。得知省份之后就可以从后台获取省份
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了Module模块化编程的优点,随着前端功能越来越复杂,前端代码日益膨胀,为了减少维护成本,提高代码的可复用性,前端模块化势在必行,下面一起来看一下,希望对大家有帮助。【相
-
前端
利用js获取滚动条滚动距离,实现图片固定在屏幕的某个位置思路: 1.获取对象距离顶部和左侧的距离; 2.获取元素对象; 3.当滚动条滚动时获取滚动条滚动的距离; 4.滚动条滚动时执行函数:对象距离顶部 / 左侧的距离变为原本距离顶部 / 左
-
前端
本篇文章给大家快速讲解JavaScript是如何操作元素的内容,很简单,希望对需要的朋友有所帮助!规律:从当前元素中获取到的都是字符串原则:给值就是设置,不给值就是获取分为3类:1,操作表单元素内容设置: 表单元素.value=值;获取:
-
前端
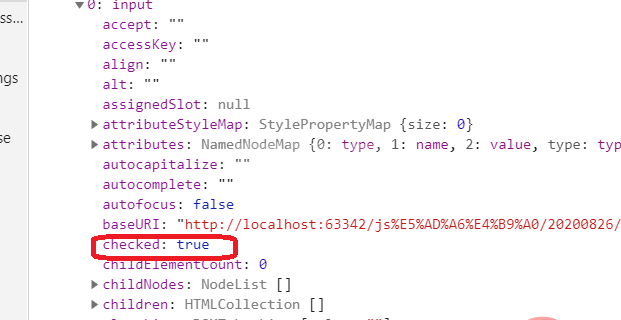
本篇文章给大家介绍原生js是怎么实现全选和反选的功能的,希望对需要的朋友有所帮助!思路:首先我们获取节点遍历每个节点 获取到checked的属性然后我们通过改变checked的属性改变选中的状态全选的时候我们让他们都为true 反选的时候我
-
前端
本篇文章给大家详细介绍JS实现动态选择选项卡的多种方法,希望对需要的朋友有所帮助!JS多种方法实现动态选择选项卡首先贴出HTML 和 CSS 这个不是重点<!DOCTYPE html><html><head> <meta charse